Measure anything, instantly.
Measure distances between everything you see on your browser, in real-time, even if it's an image. It works like magic.
Open the browser extension, click on any element and start editing it visually. Make quick changes to any website's design without writing CSS code.
Point, click, edit. Like a page builder as a browser extension. Experiment with CSS in a visual way and easily test your ideas.
Get to the right design faster. Live edit design properties visually and get first-class generated CSS code for you.
Universal visual CSS editor. CSS Pro runs on the browser as an extension. Edit any website, anytime.
Pick the right colors
Want to see how a color would look like if it was a bit brighter or darker? Get tints and shades in real-time. Also, change color syntaxes, such as HEX to RGB, in a second.

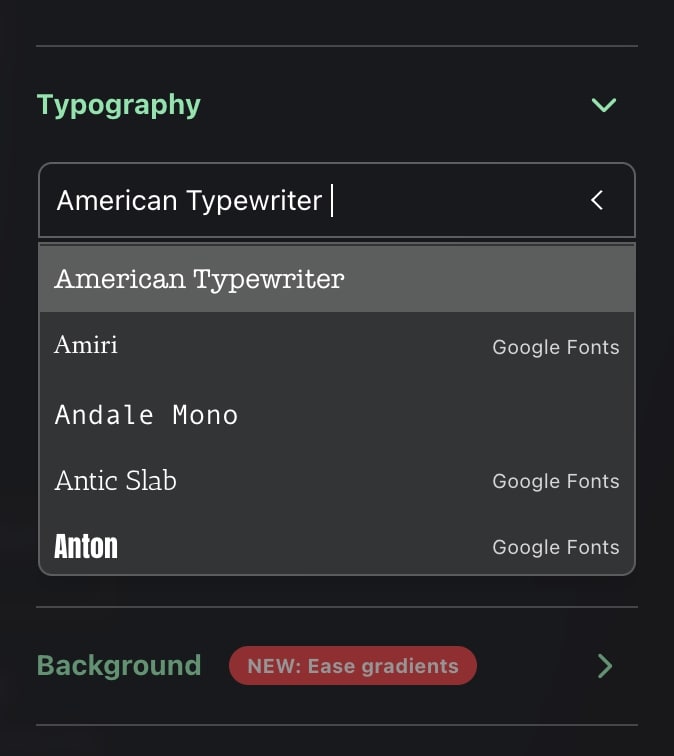
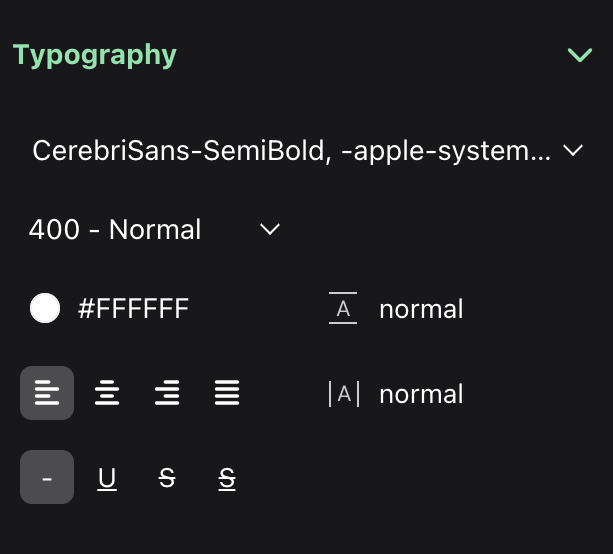
Find the perfect fonts for your websites
Easily try over 1,500 fonts, including all Google Fonts, system, and custom fonts. Get a feel of how any text would look with another font in a second.

Stop guessing numbers
Save time by converting px to %, em, etc. and vice-versa with a single click.

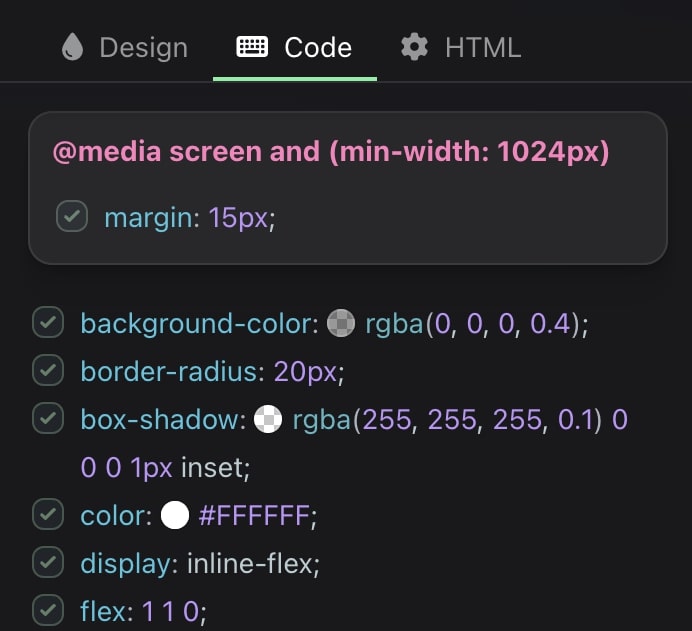
Code or No-code, it's all good
Switch to the Code editor anytime to fine-tune your code and get things right quickly. It has autocomplete, checkboxes to toggle declarations, and color pickers that make changing colors a breeze.
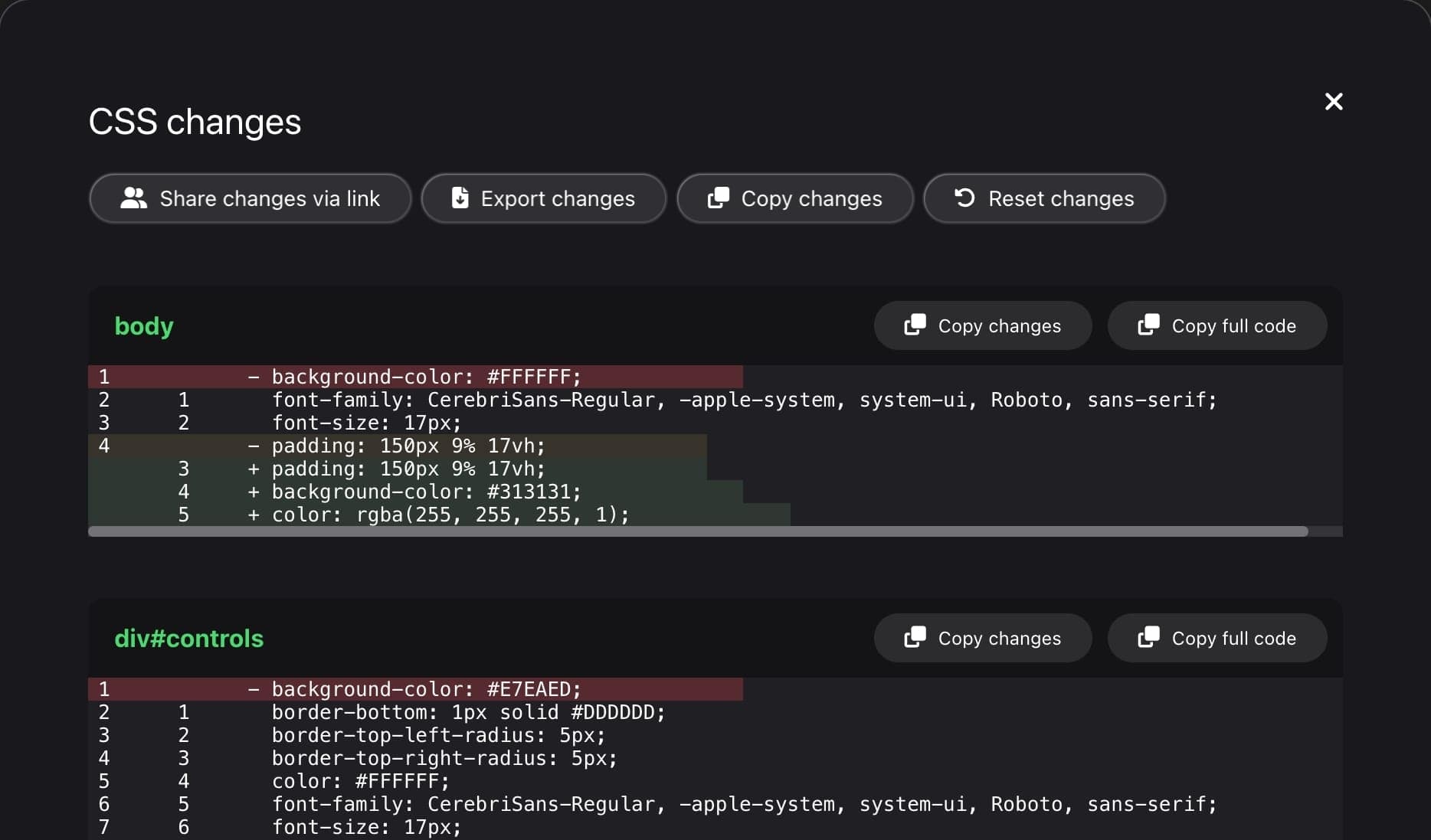
Easily share via link, copy or export all the improvements. CSS Pro keeps track of all changes you make on the CSS.




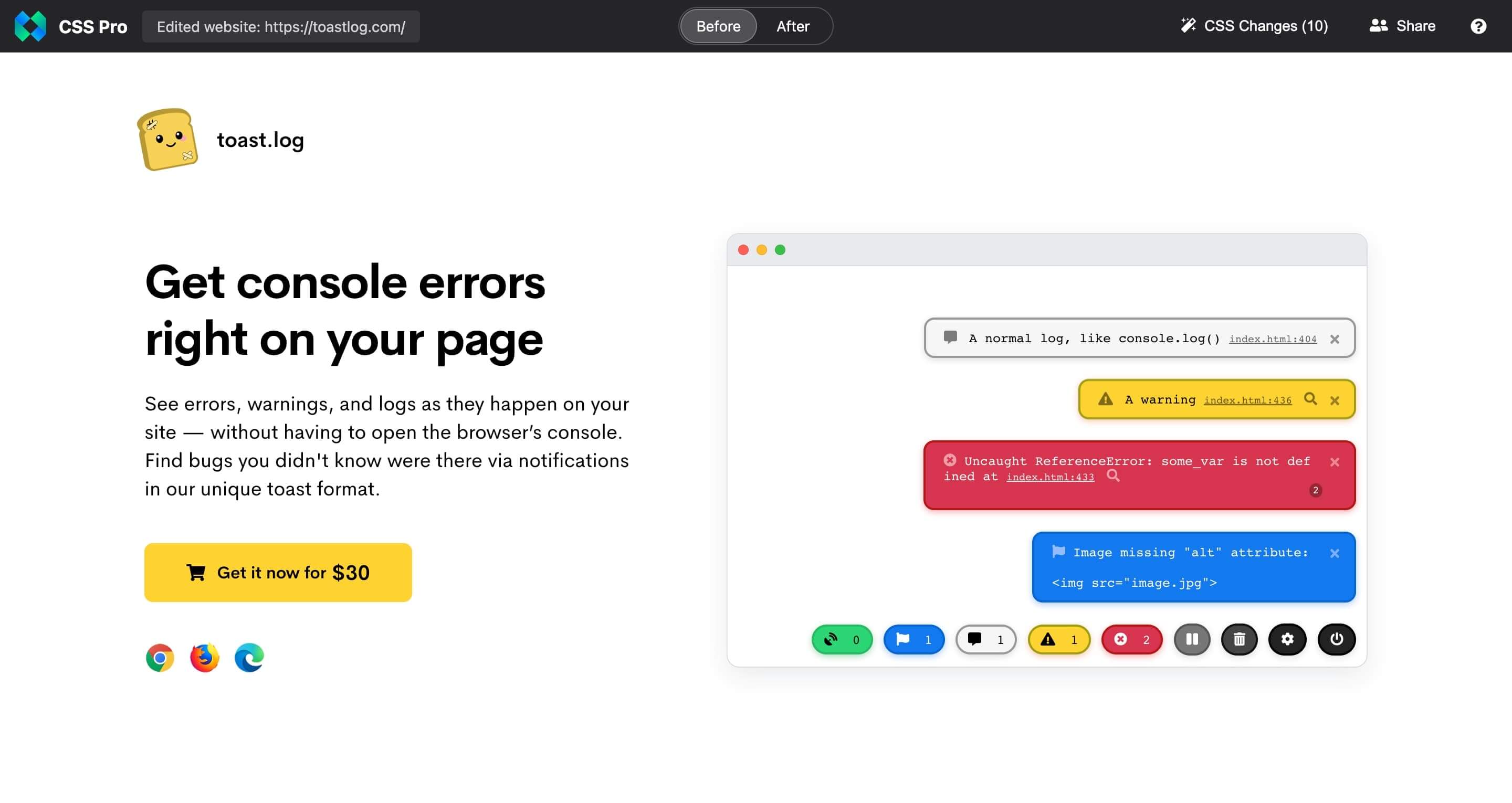
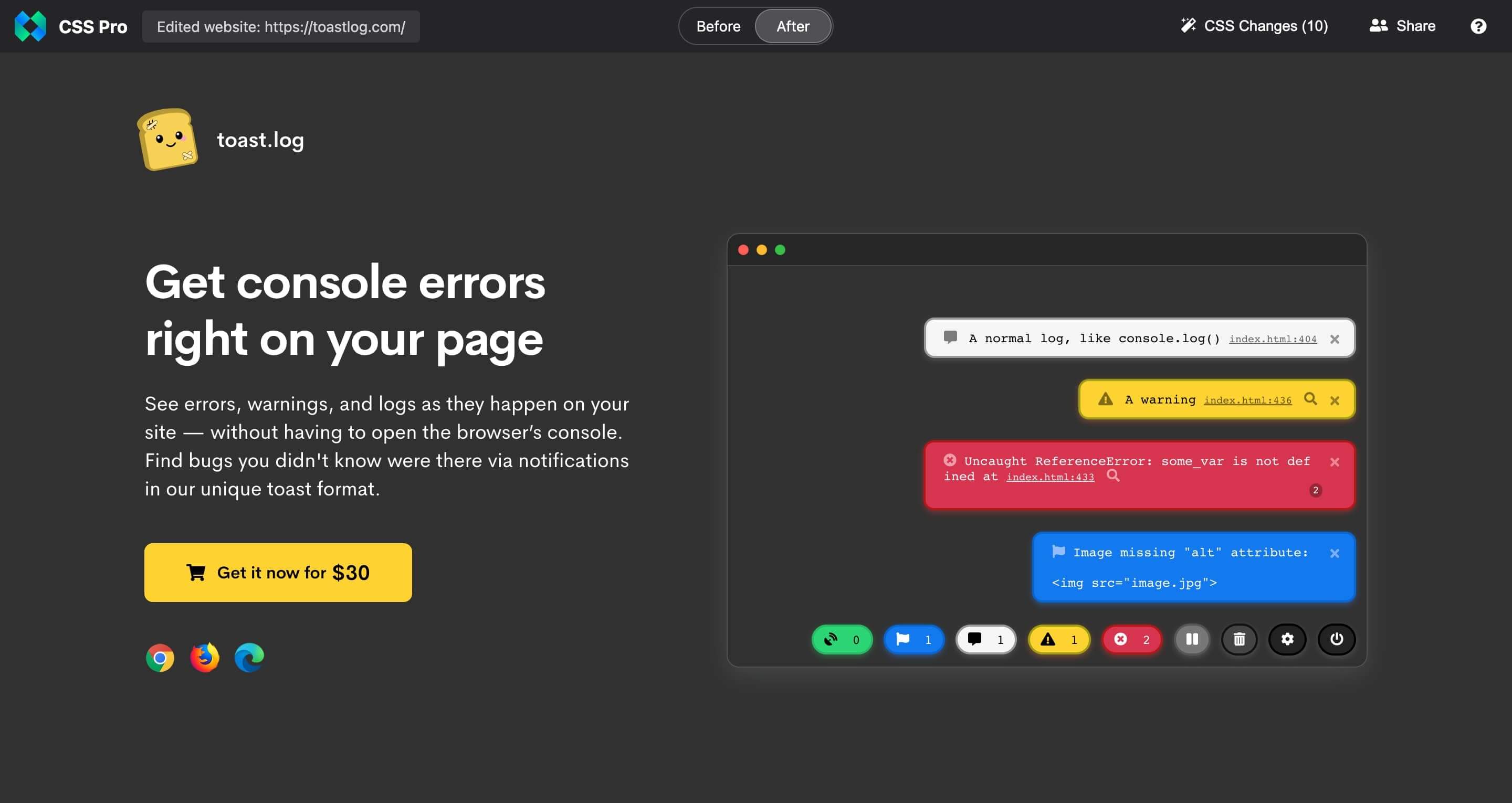
Get a link with all the changes. Share your improvements in a link that anyone can access to see the edited website with your CSS changes.
With a Before / After button. Easier for your team to check what you've changed and compare. Developers can also easily copy the changed CSS code.
CSS Pro works on all kinds of websites: WordPress, Shopify, React, Wix, all themes, anything. It works even if the website is not yours. No code change is required, and it works offline.








No more clunky Devtools.
Point to any element and get its CSS code, instantly.
Understand how the best websites are built
Check how your favorite websites are doing their CSS and learn from the best. Discover what box-shadow, gradient, filter or effect they're using.
div
.card .small .main
400×519.98
CerebriSans-Regular 18px
backdrop-filter: blur(13px);
background-color: rgba(0, 0, 0, 0.4);
border-radius: 20px;
box-shadow: rgba(255, 255, 255, 0.2) 0 0 20px 0 inset, rgba(255, 255, 255, 0.05) 0 0 20px 0;
color: #FFFFFF;
display: inline-flex;
flex-direction: column;
font-family: CerebriSans-Regular, -apple-system, BlinkMacSystemFont, Roboto, sans-serif;
font-size: 18px;
margin: 5em 10px 10px;
padding: 50px;
text-align: left;
width: 300px;
We've spent four years testing and building the easier way to work with CSS so that you can get everything you need effortlessly. And it's always getting better.
See animations code easily
Understand how every CSS animation works by easily visualizing their code.
svg
.animated-heart
93.89×93.89
CerebriSans-Regular 80px
animation: pulse 700ms infinite;
display: block;
font-size: 80px;
height: 1em;
margin: auto;
vertical-align: -.125em;
width: 1em;
50% {
filter: brightness(1.2);
transform: scale(1.2);
}
Los Angeles, USA
Sunday, 11:00 pm
22°
Humidity 66%
Click, and it's yours
Copy the designs of your favorite websites, frameworks, or themes. Extract the HTML and CSS code of an element and all its children in seconds.
You're 100% in control
Not the right element you're looking for? Precisely re-target any DOM element using your keyboard's arrow keys (▲ ▼) or via the HTML Navigator in the menu.
Bookmark your favorite elements across the web, and start your collection of beautiful elements you can use on your websites.

Export elements to Codepen
Save your favorite elements on the cloud. Easily share their links with your team.


Save elements as files
See an element you love? Save its HTML and CSS code as a file to your desktop.
Curious about websites fonts, colors, etc? We are too. Check everything: colors, fonts, animations, dimensions, and assets, from any website, at a glance.
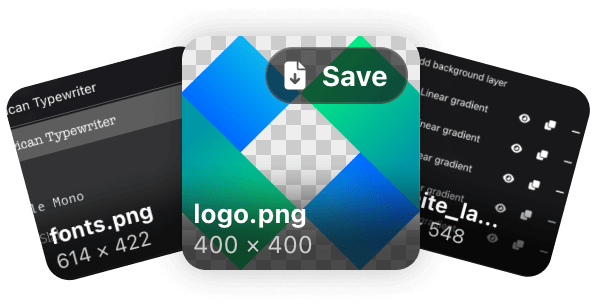
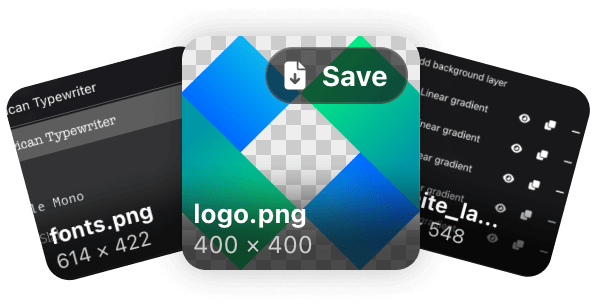
All assets in one place
No more digging the code to save images, including those hidden in backgrounds and HTML attributes.


Identify fonts
By just hovering on them. On the fly.
Color palette
Check all the colors a website is using. Find the color you like, and click to copy.
Test new texts in a blink
Want to try a different copywriting? Click on any text you want to change, type, and watch it happen.
#EA7E76
Pick any color you need
Point and click to get the color you're seeing with the color eyedropper. It works even if it's an image.

Measure distances between everything you see on your browser, in real-time, even if it's an image. It works like magic.
Take your work to the next level.
Solo or with your team, CSS like a Pro.
Prices in USD. Taxes may apply.
For Safari extension, macOS 10.13 or later required.
The extension will only work while your subscription is valid and not expired.